A header and footer less page refers to a webpage that intentionally omits the typical elements found at the top (header) and bottom (footer) of a website page. This kind of design choice is often made for aesthetic or functional reasons. As it provides a cleaner and more focused presentation of the page content.
So, by removing header and footer of a webpage, the central content of the page takes center stage. This reduce distractions and enhance the overall visual appeal. This approach is commonly employed in creative works, portfolios, or minimalist designs where simplicity and a clutter-free appearance are prioritized.
However, it is important to note that header and footer often serve essential purposes, such as navigation, branding, or providing additional information. The decision to go header and footer less page should be made with consideration for the specific goals and requirements of the content being presented in the website’s page.
Now, let’s go through the steps to create a page without header and footer Or Header and Footer less Page in WordPress
A Concise Guide to the Contents Within
Step #01:
Open WordPress Dashboard
- Launch your web browser and navigate to your WordPress website’s URL.
- Add “/wp-admin” at the end of the URL (e.g., www.yourwebsite.com/wp-admin) and press Enter.
- Enter your username and password on the login page.
- Click on the “Log In” button.
- After successful login, you will be directed to the WordPress Dashboard, where you can manage your site’s content, settings, and plugins.
Now you’re ready to proceed with any actions within your WordPress Dashboard.
Step #02:
Navigate to “Add New Plugin”

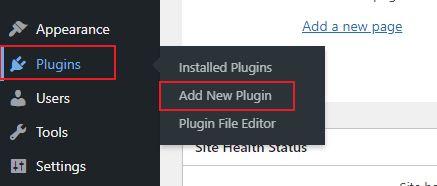
- Once logged in to your WordPress Dashboard, locate the left-hand sidebar.
- Look for the “Plugins” option in the sidebar menu.
- Hover your mouse cursor over the “Plugins” option to reveal a submenu.
- From the submenu, click on “Add New.”
- You will be redirected to the “Add Plugins” page, where you can search for and install new plugins for your WordPress site.
Now you’re ready to explore and add new plugins to enhance the functionality of your website.
Step #03:
Search for “Blank Slate”

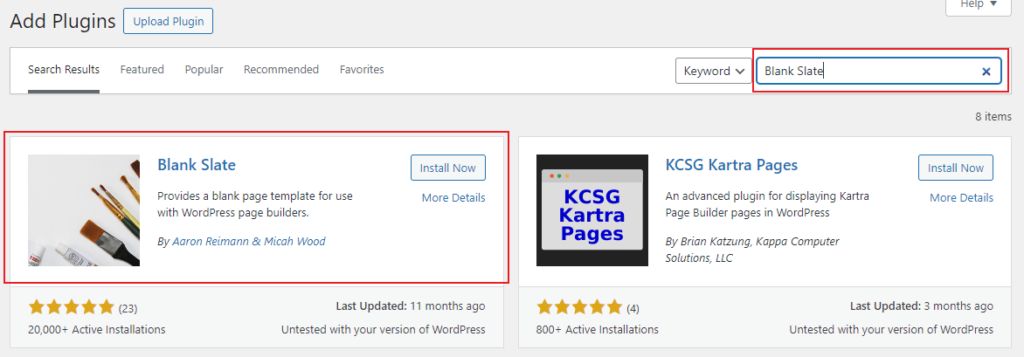
- In the “Add Plugins” page, you’ll find a search bar located at the top right corner of the list. (Or get the plugin from here.)
- Type “Blank Slate” in the search bar.
- Press Enter or click on the magnifying glass icon to initiate the search.
- WordPress will display a list of search results related to “Blank Slate”
Now you can proceed to select and install the “Blank Slate” plugin from the search results.
Step #04:
Install and Activate

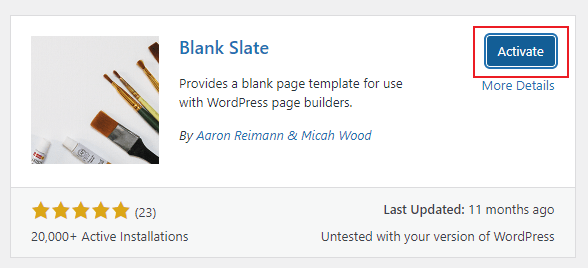
- After searching for “Blank Slate” and viewing the search results, locate the “Blank Slate” plugin in the list.
- Click on the “Install Now” button next to the “Blank Slate” plugin.
- Wait for WordPress to download and install the plugin. You’ll see a notification once the installation is complete.
- After installation, click on the “Activate” button to activate the “Blank Slate” plugin.
- Once activated, the plugin will be ready for use on your WordPress site.
Now, you have successfully installed and activated the “Blank Slate” plugin, allowing you to create header and footer-less pages for a cleaner presentation.
Step #05:
Now, to make the required page header footer-less, follow these steps:
Open Edit Section of Required Page to make it Header and Footer Less Page

- Navigate to your WordPress Dashboard.
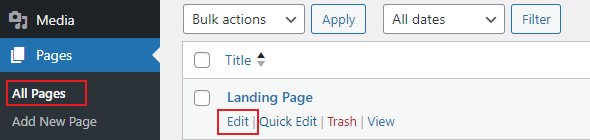
- Select “Pages” from the left-hand menu to view a list of all your pages.
- Locate and click on the title of the page you want to edit.
- Or, hover on the page title. Look for an “Edit” option, often located at the top or bottom of the page. Click on it.
You are now in the editing section of the chosen page, where you can make adjustments to its content, including implementing the header and footer-less design using the Blank Slate plugin.
Step #06:
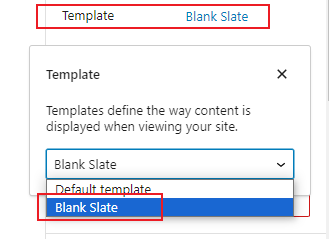
Select “Blank Slate” in Template List

- In the page editor, locate the “Page Setting” box, often situated on the top right side.
- Find the “Template” dropdown menu within the “Page Setting” box.
- Click on the dropdown menu and select “Blank Slate” from the available options.
By choosing “Blank Slate” as the template, your page will be header and footer-less, providing a clean and minimalist design. Save your changes to apply the selected template to the page.
Conclusion:
Now, following above mentioned straightforward steps, you have the capability to effortlessly create a header and footer less page on your WordPress site. But feel free to explore and customize your WordPress website pages, leveraging the flexibility offered by WordPress to create a seamless and aesthetically pleasing online presence.



0 Comments